Imagine accessing your favorite websites with the speed of apps, functionality that rivals native software, and flawless syncing between all your devices.
Progressive web apps make this digital dream a reality. These cutting-edge web experiences outperform old-school websites and costly mobile apps.
Table of Contents
Key capabilities of progressive web apps include:
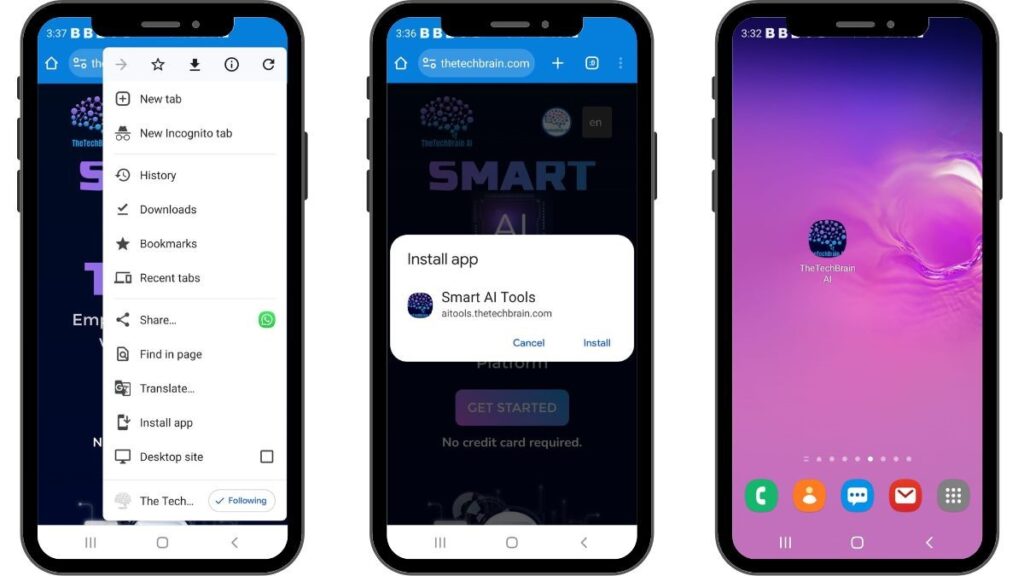
- Installable: PWAs can be added to the home screen and are discoverable through search engines.
- Fast Performance: PWAs load quickly, even offline, thanks to service worker caching.
- Push Notifications: Engage users with push notifications like native apps.
- Responsive Design: PWAs adapt to different devices for a consistent experience.
- App-Style Interactions: Provide a smooth app-like experience with animations and navigation.
- Cross-Platform Availability: PWAs work across platforms and browsers.
- Automatic Background Updates: PWAs update seamlessly without user intervention.
- Improved Security: Served over HTTPS with modern authentication methods.
- SEO-Friendly: Discoverable like websites by search engines.
What Makes PWAs Special?
You’ve likely noticed glitchy mobile sites and apps failing to sync data across gadgets. Progressive web apps elegantly solve these digital headaches with websites harnessing the latest web capabilities for app-caliber speed, features, and omnichannel consistency.
PWAs load content at lightning pace thanks to advanced caching and streamlined design They even work offline to keep serving you flawlessly when connections drop.
Other bonuses like add-to-home screen installation, push notifications, and immersive interfaces offer native-quality user experiences through the browser.

Tired of re-entering info and losing your place when switching devices? Kiss data fragmentation goodbye.
These next-gen web properties also readily sync user data, preferences, and interactions across smartphones, laptops, desktops, and tablets.
Why Get Pumped About PWAs?
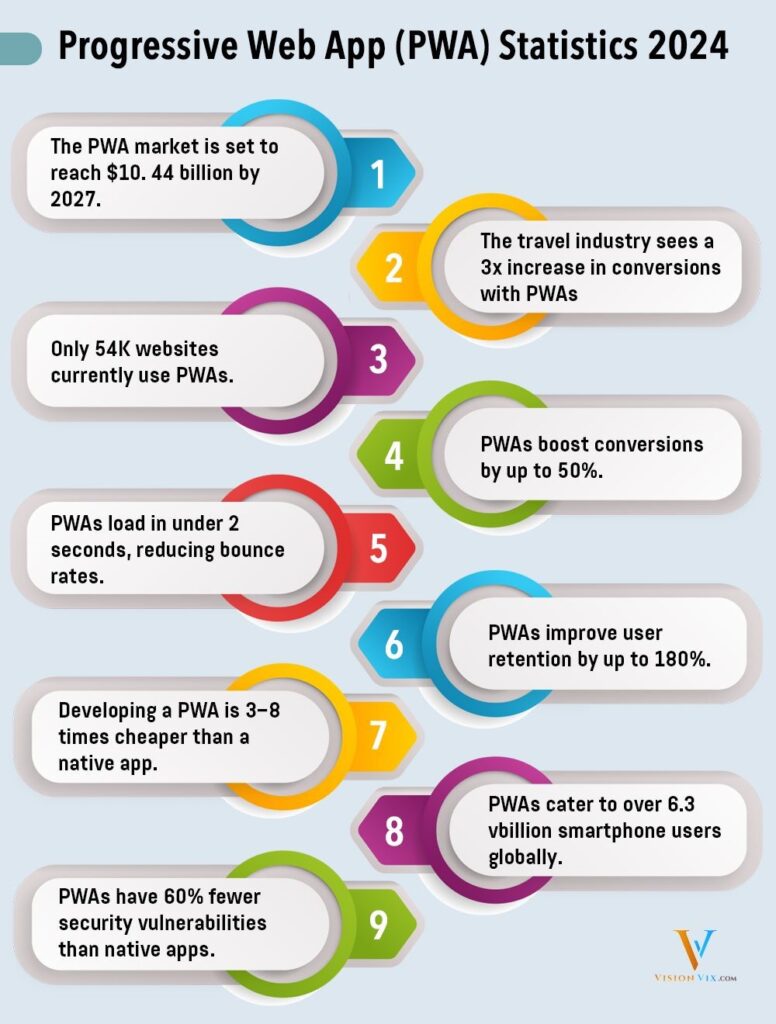
Progressive web apps provide direct bottom-line benefits for businesses. Check out these compelling stats:
- 50% higher conversion rates for e-commerce PWAs
- 3x more conversions for travel sites with PWAs
- 10x faster performance than native apps
- 160% jump in mobile usage time
- 3-8x lower development costs than mobile apps

PWAs outperform in critical categories like speed, cost, and revenue.
Creating PWAs: Key Considerations
When creating progressive web apps (PWAs), there are certain key considerations that you keep in mind.
- Emphasize Mobile-First Approach: Prioritize making your PWA work well on mobile devices. Focus on fast loading, easy touch controls, and adapting to different screen sizes.
- Choose the Right Framework: Consider using popular frameworks like Angular or Vue.js to build your PWA. These frameworks provide a solid foundation and offer flexibility for future updates.
- Infuse Personality into Design: Add unique elements to your PWA, such as mascots, messaging tone, and visual styling. Making it memorable and relatable can enhance user experiences.
- Prepare for Voice and Motion Controls: Start thinking about integrating hands-free and voice interfaces into your PWA. This allows for future enhancements and keeps up with evolving technology trends.
- Architect for AI Assistance: Design your app’s workflows to work efficiently with AI-powered chatbots and decision-making systems. This prepares your PWA for seamless integration with smart assistants.
Examples of Successful PWAs
- Twitter Lite:
- Twitter saw a 65% increase in pages per session after launching Twitter Lite as a PWA.
- Twitter Lite resulted in a 75% increase in Tweets sent due to faster loading times.
- Twitter Lite’s PWA reduced data usage by up to 70%.
- Pinterest:
- Pinterest’s PWA increased user engagement by 60%.
- The PWA resulted in a 44% increase in user-generated ad revenue.
- Pinterest’s PWA achieved a 40% increase in time spent on the platform.
- Starbucks:
- Starbucks’ PWA experienced a 2x increase in daily active users.
- The PWA resulted in 50% more mobile orders compared to the previous website.
- Starbucks’ PWA decreased load times by 99%.
- Uber:
- Uber’s PWA decreased load times to 3.8 seconds, compared to 11.5 seconds for the previous mobile website.
- The PWA resulted in a 50% decrease in bounce rates, leading to increased user engagement.
- Uber’s PWA allowed for a seamless user experience even on 2G networks.
Where Are PWAs Heading?
Industry experts highlight four primary PWA capabilities rapidly maturing.
Motion-Based Interfaces
Imagine browsing products through mid-air gestures on AR glasses or issuing voice commands to a voice assistant PWA. Motion controls already exist in early forms, but expect major strides in hands-free operation.
AI Integration
Chatbot PWAs and contextually smart assistants will reinvent how you interact with sites. AI will enable dynamic experiences to adapt to individual users and environments.
Extended Reality
PWAs will seamlessly blend websites with augmented and virtual worlds for revolutionary immersive and visually engaging experiences. Shopping, gaming, and more will enter mind-blowing new dimensions.
IoT Connectivity
As smart homes and wearables boom, PWAs will link these interconnected devices to create intelligent ecosystems controlled through any browser. Imagine a PWA managing your self-driving car, household appliances, and health trackers.
Final Thoughts
Progressive web apps clearly represent the most logical path forward for delivering seamless, integrated, and consistent digital experiences across channels. Leverage the unified power of PWA platforms to cost-effectively build nimble and forward-facing websites engaging users across devices for years to come.